After struggling to work out the correct way to markup detailed Schema.org microdata for products I’ve compiled a list of some snippets that should get you on your way.
For those who might not have heard of Microdata, here’s the description from Wikipedia:
“Microdata is a WHATWG HTML specification used to nest metadata within existing content on web pages. Search engines, web crawlers, and browsers can extract and process Microdata from a web page and use it to provide a richer browsing experience for users.”
In other words, microdata gives web pages better context, helping none humans understand what information is being displayed. Mainly it really helps the search engines make sense out of the code, which is why it’s so powerful for SEO.
The Basics
Set the scope to ‘Product’ and add basic information.
[CodePen height=300 show=html href=JjBHq user=lukechilds ]
Weight
Now things get a bit trickier, we need to set the item property to weight while setting the item scope to QuantativeValue. You can then set the value and unit code inside this element.
[CodePen height=280 show=html href=jfqoE user=lukechilds ]
Pro tip: Checkout this list for common unitCode values
Dimensions
Exactly the same as weight but you need a separate QuantativeValue for each dimension
[CodePen height=480 show=html href=vsjJl user=lukechilds ]
Price
Similar to dimensions and weight, the price also needs to be in it’s own item scope (offer), you don’t need to define the currency though, the ‘£’ or ‘$’ character is enough.
[CodePen height=200 show=html href=mfxDp user=lukechilds ]
Availability
Availability is simple enough, it takes one of these values, you just need to make sure you include it in the offer you added your price to.
[CodePen height=280 show=html href=zvAap user=lukechilds ]
Payment Methods
Pretty much the same as availability, apart form it uses https://purl.org/goodrelations/v1 for the values. Unfortunately I haven’t been able to find a nice list of the supported values so you’ll have to track down what you want from here and here.
[CodePen height=600 show=html href=sEdjw user=lukechilds ]
End Result?
For a complete product you should end up with some markup that looks something like this:
[CodePen height=600 show=html href=HabnI user=lukechilds ]
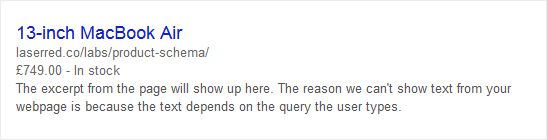
Google can now add detailed information to your search result listings, this example shows up in Google like this:
You can see all of the information Google gets out of the microdata with Google’s Structured Data Testing Tool.
If you want to go deeper down the microdata rabbit hole checkout Schema.org and don’t forget to check everything with Google’s Structured Data Testing Tool!